在ES5與更早的JavaScript中,並沒有let、const可以用來宣告。宣告變數唯一的方式是使用var。
var a = 10;
var有一個(古怪的)特性,就是在程式執行前會進行提升(hoisting)。
在程式執行前
var a = 10;
會被拆解為
var a;
a = 10;
並且var a;這一行會被移動至頂於該程式碼區域的最上方;
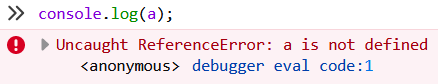
若直接console.log(a);一個從未宣告的變數a,應該會得到ReferenceError: a is not defined這類錯誤訊息。
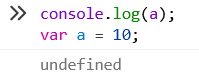
若我們在console.log(a);之後才用var宣告變數a,此時會得到undefined這個訊息,意思是說console.log知道有a這個變數,只是a變數現在是undefined沒有給值的意思。
console.log(a);
var a = 10;

為什麼呢?因為用var宣告的變數會發生提升(hoisting),所以程式碼會被拆解,var a這行會被置頂,最後以下述的方式執行。
var a;
console.log(a);
a = 10;
使用let來宣告,隨然仍會有提升hoisting,但JavaScript直譯器會阻止我們,並且告訴我們此變數還沒給值的錯誤訊息,而不會得到undefined。
另外,var 宣告後的變數,可以透過var 重複宣告,並覆蓋前一次的宣告。這樣不好的使用方式,也是var不好的特性,畢竟若我們使用別人的javascript,兩個人宣告一樣的變數名稱,先宣告的會被後來宣告的覆蓋掉,完全不會有任何錯誤訊息。
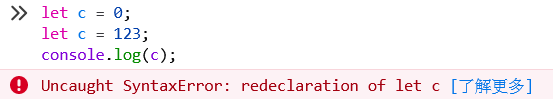
而用let宣告的話,JavaScript直譯器會告訴我們重複宣告了這個變數。
let是ES6開始提供的宣告方式,使用let可以避免var奇怪的特性,如今已是2020年,除非是使用IE瀏覽器,否則我們應該要避免使用var。
